「Webデザイナーの転職に最適な転職エージェント・サイトを知りたい」と考えていませんか?
より多くの選択肢の中から、ベストな職場を選び、転職を成功させるためには、「Webデザイナー職への転職に強みを持つエージェント・サイト」の利用が欠かせません。
そこでこの記事では、転職アドバイザーとして、3,000人以上の様々な転職者の悩みを解決してきた私が、数ある転職サービスの中から、Web業界への転職に強く、Webデザイナー求人を見つけやすいものを厳選しました。
また、人事転職を成功させるための知識も併せて解説します。
- Webデザイナー転職におすすめの大手転職エージェント7選
- Webデザイナー転職におすすめの転職サイト3選
- Webデザイナーになる前に知っておきたい3ポイント
- Webデザイナーになるための3Step
- Webデザイナー転職したい方は、転職エージェントを活用すべし
- 転職エージェントをより効果的に利用する7ポイント
- 【図解】転職エージェント利用の流れ
- Webデザイナー転職でよくあるQ&A
すべて読めば、Webデザイナー転職成功のコツがわかり、間違いのない第一歩を踏み出せます。
目次
1.Webデザイナー転職におすすめの大手転職エージェント7選
当サイトでは転職エージェント利用者500人へのアンケートを通して取得したデータをもとに、数ある転職エージェントの中から、以下の3点を基準に、Webデザイナーの転職に強いエージェントを比較・厳選しました。
選定基準
- 求人数・質(コロナの影響で求人が減っている今、特に重要!!)
…Web業界の求人の量や質は十分かどうか - 提案力
…求職者のニーズにぴったりの提案をしてくれるかどうか - サポート力
…手厚いサポートを受けられるかどうか
※当サイトでは「提案力」と「サポート力」をもとに利用者満足度を算出し、ランキング選定基準としています。
結果をランキング形式でまとめると、人事の転職に強いエージェントは以下の通りとなりました。
| 転職エージェント | webデザイナーの求人数|利用満足度 |
|---|---|
1位. リクルートエージェント 公式サイトを見る 詳細を見る |
約4,300件(非公開求人含む) | ★★★★☆4.3 求人数No1!なるべく早く転職したいなら登録必須 |
 2位. レバテックキャリア 公式サイトを見る 詳細を見る |
約1,000件 | ★★★★☆4.6 IT・Web業界に特化したサポートを受けられる |
3位.Geekly 公式サイトを見る 詳細を見る |
約400件 | ★★★★☆4.2 Web・ゲーム業界に強い |
4位.ワークポート 公式サイトを見る 詳細を見る |
約900件 | ★★★★☆4.0 IT・WEB業界でのサポート実績はトップクラス |
5位.dodaエージェント公式サイトを見る 詳細を見る |
約1,300件 | ★★★★☆4.1 業界大手のエージェント!地方転職にも強い |
6位.マイナビクリエイター 公式サイトを見る 詳細を見る |
約400件 | ★★★★☆3.8 大手マイナビが運営するエージェント。20~30代の転職に強い |
7位.パソナキャリア 公式サイトを見る 詳細を見る |
約200件 | ★★★★☆3.8 年収アップを目指す方におすすめ |
※求人数:2023年10月更新
1位.リクルートエージェント

『リクルートエージェント』は、求人数No.1の総合転職エージェントであり、コロナ禍で求人数が減っている今、必ず登録すべき1社です。
登録者のみが閲覧・応募できる非公開求人を含めると、計5,300件以上のWebデザイナー求人を保有しています。
これは今回調査対象となったWebデザイナー求人を保有するエージェントの中で、最多の数です。
利用者数も多く、業界・職種問わず転職支援実績も豊富なので、利用すれば転職成功確率を高められるでしょう。
2位.レバテックキャリア
『レバテックキャリア』は、エンジニア・クリエイターに特化した転職エージェントです。
1位のリクルートエージェントはすべての業界を網羅的に扱うサービスであるのに対し、レバテックキャリアはIT・Web業界を専門に転職支援を行っています。
そのため、担当者は業界情報に詳しく、IT・Web業界ならではのサポートを受けられます。
「Webデザイナーとしてさらなるキャリアアップを目指している」という方におすすめです。
3位.ワークポート
『ワークポート』は、WEBデザイナーやエンジニアなどのIT系求人の紹介実績が豊富なエージェントです。
WEBデザイナー求人は400件以上扱っており、選択肢をグッと増やせます。
ワークポートの特徴は、サポートの専門性を高めるために、業界・職種ごとに細かくユニットを分け、さらに少数精鋭のチーム作りを行っている点にあります。そのため、WEB業界の転職事情を熟知した担当者にサポートしてもらえます。
4位.dodaエージェント
『dodaエージェント』は、転職支援実績が豊富な大手転職エージェントです。
保有求人数も豊富であり、地方での転職に強いため、なかなか良い求人が見つからないという方に適しています。
「コロナ禍での転職活動が上手くいくかどうか不安」と感じている方におすすめです。
5位.マイナビクリエイター
『マイナビクリエイター』は、大手人材会社マイナビが提供するクリエイターに特化した転職エージェントです。
Web・ゲーム業界の求人を専門的に扱っており、大手企業ならではの情報網で、他のエージェントにはない求人も多数掲載しています。
ポートフォリオを自動で作成できる『MATCHBOX(マッチボックス)』など、独自のサービスも魅力的です。
20~30代のキャリア支援に強いので、「はじめて転職をする」という方でも安心して利用できます。
6位.Geekly
『Geekly』はIT・Web・ゲーム業界を専門としている転職エージェントです。
メガベンチャーと呼ばれる有名企業から、急成長ベンチャー企業まで、幅広く求人を保有しています。
業界に詳しいキャリアコンサルタントが、少数精鋭で丁寧なサポートを行ってくれるのも魅力の一つです。
ゲーム業界の転職を目指すWebデザイナーの方は登録することをおすすめします。
7位.パソナキャリア
『パソナキャリア』は、年収アップを目指すなら登録をおすすめする転職エージェントです。
実際に、パソナキャリアを利用して転職した人のうち、3人に2人が年収アップを実現しています。
求人の質も良いため、高年収・高待遇の仕事も見つけやすいでしょう。年収400万円以上の方におすすめです。
ただし、求人数の面では他のサイトに劣るので、『レバテックキャリア』など経験者向けの大手エージェントと併用することをおすすめします。
2.Webデザイナー転職におすすめの転職サイト3選
「自分のペースでゆっくりと転職活動を進めていきたい」という方は、エージェントサービスではなく、転職サイト(求人広告サイト)の利用をおすすめします。
Webデザイナーの求人が多く掲載されているのは、以下のサービスです。
| 転職サイト | webデザイナーの求人数|利用満足度 |
|---|---|
 1位. Green 公式サイトを見る 詳細を見る |
約2,000件 | ★★★★☆4.3 Webデザイナー求人数No1のIT転職サイト |
 2位. リクナビNEXT 公式サイトを見る 詳細を見る |
約900件 | ★★★★☆4.0 転職者の8割が利用する人気サイト! |
3位.doda(サイト版) 公式サイトを見る 詳細を見る |
約630件 | ★★★★☆3.6 詳細な条件で絞り込み検索が可能 |
※求人数:2023年10月更新
Green
『Green』は、IT・ベンチャー企業の転職に強みのある転職サイトです。
Webデザイナーの求人は2,000件以上掲載されています。(2023年10月)
また、単なる求人情報だけでなく、社内の雰囲気やメンバーのインタビューなどが豊富に掲載されており、会社の雰囲気を具体的に想像しやすい点も特徴的です。
他のサイトには掲載されていない求人が多く、幅広い選択肢から自分にぴったりの会社を見つけやすいでしょう。
リクナビNEXT
『リクナビNEXT』は、会員数は1,210万人以上、転職者の約8割が使っているという実績のある、人材業界最大手のリクルート社の転職サイトです。
会員限定の自己分析ツール「グッドポイント診断」があり、選択形式の質問に答えていくと、自分では気づかない特徴や言語化できない強みを見つけてくれます。
求人情報をできるだけ集めたい方や、自己分析を客観的に行いたい方におすすめです。
doda(サイト版)
dodaは、エージェントサービスを利用せず、サイト単体で求人探しに活用することもできます。
Webデザイナーの求人数は、およそ630件掲載されています。(2023年10月)
様々な詳細条件で絞り込み検索が可能となっており、「フレックス勤務」「原則定時退社」など、希望する働き方を複数組み合わせて、より自分の希望に近い求人を探すことができます。
3. Webデザイナーになる前に知っておきたい3ポイント
この章ではWebデザイナー転職を考える方がおさえるべきポイントを解説していきます。
それでは順にご説明していきます。
Webデザイナーとは?
端的に言うと、「企業目的を実現するためにWeb制作を担う」人のことです。
Webデザイナーというと「デザイン力」に注目されがちですが、活躍しているWebデザイナーは「ビジネス全般への知識」が豊富な方も多いです。
ここは誤解しがちな点なので、留意しておきましょう。
【参考】アートとデザインの違い
アートとデザインの違いを簡単にまとめると、以下になります。
| アート | デザイン | |
| 目的 | 自己表現 | 問題解決 |
| 手段 | 感情、信念、哲学の表現 | 必要な機能の設計・開発 |
| 判断基準 | 好き・嫌い | 良い・悪い |
| 仕事成果 | 精神的価値 | 経済的価値 |
デザインはあくまで「問題解決」を目的としていることに注意しましょう。
Webデザイナーの仕事内容
Webデザイナーの仕事は、
- 1.デザイン制作
- 2.デザイン案提案・確認
- 3.コーディング(実装)
- 4.納品・公開
の順に進めていきます。
1.デザイン制作
まずは、Webサイトを美しく、かつ閲覧しやすいようにデザイン制作を行います。
具体的には、「Photoshop」や「Illustrator」などのグラフィックソフトを使い、「ワイヤーフレーム」や、「グラフィックデザイン」の作成をしていきます。
2.デザイン案提案・確認
完成したWebデザインを、クライアントに提出します。
デザイン案のイメージに問題が無ければ、Webサイトの実装に移ります。
3.コーディング(実装)
グラフィックソフトで作ったデザインを、Webページとして機能するためにコーディングを行います。
コーディングとはWebデザインを、パソコンのWeb上で見れるようにプログラミング言語で記述することで、ここでは「HTML」「CSS」「JavaScript」を用います。
会社によっては「マークアップエンジニア」に任せることもありますが、Webデザイナーが行うケースの方が多いです。
4.納品・公開
全ての工程が完了した後、「作成したデザインはクライアントの要望に沿っているか?」「コーディングにミスはないか?」などの納品前チェックを行います。
ここで問題が無ければ、サーバーに公開を行って業務完了です。
以上が、Webデザイナーの仕事内容となります。
Webデザイナーの平均年収
平均年収は363万円で、クリエイティブ系職種では第6位です。
| 職種 | 平均年収 |
| クリエイティブ/アートディレクター(1位) | 489万円 |
| Webプロデューサー/ディレクター(2位) | 442万円 |
| プロダクトデザイナー(3位) | 426万円 |
| 編集/デスク(4位) | 420万円 |
| ゲーム関連(5位) | 388万円 |
| Webデザイナー(6位) | 363万円 |
| ファッション/インテリア関連(7位) | 357万円 |
出典:『doda』
転職をする際の年収は、これを基準に高い・低いを判断すると良いでしょう。
ただし、転職をする際は年収だけではなく、「仕事内容」「職場環境」から総合的に判断することを忘れないでください。
例えば、転職先企業の検討については以下のように丁寧にやることをおすすめします。
| 社名 | やりたい仕事 | 活躍の確度 | 社風の相性 | 年収 | 企業ブランド |
| A社 | ◎ | ◎ | ◎ | ◯ | ◯ |
| B社 | ◎ | ◯ | ◯ | ◎ | ◎ |
| C社 | ◯ | ◎ | ◯ | △ | ◯ |
※もっと丁寧にやるなら、軸に重要度を付けて、◎〇△でなく点数による定量評価をして総合評価する方法があります。
4. Webデザイナーになるための3Step
Webデザイナーになるには、以下3Stepを踏む必要があります。
それでは、順にご説明します。
Step1. Webデザイナーの必須スキルを習得する
まずは、Webデザイナーの必須スキルを習得することに専念しましょう。
習得すべきスキルは、以下の通りです。
デザインスキル
- デザイン全般の知識(レイアウト・フォント・配色等)
- Webサイトのワイヤーフレーム設計
- 「Photoshop」「Illustrator」を用いたグラフィック作成
コーディングスキル
- コンピューターシステムの基礎的な理解
- 「HTML」「CSS」での実装
- WordPressでの実装(+α)
もし学習に自信が無ければ、オンラインスクールを活用することをおすすめします。
以下にておすすめのオンラインスクールを2つご紹介しますので、ぜひ参考にしてみてください。
TechAcademy | オンライン特化のスクールで学習・転職までサポート

『TechAcademy』は、10年近く前からプログラミング専門のオンラインスクールを運営している会社で、企業内での研修も手掛けています。
現役エンジニアから指導を受けることができ、オンラインではあるものの1対1でサポートを受けながら進められるので、着実にスキルを身に着けることが可能です。
受講コースとしては、Webデザインの基礎からプログラミング言語まで学べる「Webデザインコース」がおすすめです。
ご興味のある方はぜひ登録してみてください。
Udemy(ユーデミー) | 良質で安価なコンテンツが揃う巨大オンライン学習サイト

『Udemy(ユーデミー)』は、世界中の42,000人以上の講師が10万以上のコースを提供しているアメリカ発の巨大オンライン学習サイトです。
ビジネススキルに直結するものから、ライフスタイルに関わるものまで様々なコースがあるため、幅広い学習ニーズに対応しています。
また、購入したすべてのコースは30日以内なら返金可能と、誤ったコース選択をしてしまった時でも安心です、
ご興味のある方はぜひ登録してみてください。
Step2. ポートフォリオを制作する
Webデザイナーの必須スキルを習得したら、ポートフォリオ(自身の作品集)を作成します。
なお、ポートフォリオは職務経歴書や面接での大きな評価対象となるため、必ずクリエイターからのフィードバックを受けるようにしてください。
有名な制作サービスとしては「RESUME」がおすすめです。
Step3. 徹底的な選考対策を行い、内定を獲得する
ポートフォリオを作成した後、徹底的な選考対策を行って内定獲得を目指します。
ここでは、書類対策と面接対策の2つが必要です。
一般的に、書類選考の通過率は25〜30%、面接通過率は30〜40%と言われていますが、事前準備をしなければ通過率が0%…もない話ではありません。
せっかく可能性があるのに、選考対策を怠ったことでお見送りにならないよう、事前準備は徹底的に行いましょう。
書類、面接それぞれの対策は、以下の記事にて詳しくまとめていますのでご確認ください。
5. Webデザイナー転職したい方は、転職エージェントを活用すべし
ここまでWebデザイナーになるための方法を述べてきましたが、まずは一人で悩まずに転職エージェントを活用することをおすすめします。
その理由は以下3つです。
順にご説明します。
理由1. 最適なキャリア提案をしてくれる
全ての職種には踏むべきステップがありますが、転職エージェントは求職者一人ひとりの要望に合わせたキャリア提案を行ってくれます。
自身の希望条件と、会社の要望を踏まえて「転職のプロ」の視点でアドバイスが無料でもらえるのですから、活用しない手はありません。
この点だけでも、転職エージェントを活用する価値は大いにあると言えるでしょう。
理由2. 独自の非公開求人をもらえる
転職エージェントは、転職サイトや企業採用ページに載っていないWebデザイナーの「非公開求人」を大量に保有しており、登録者に紹介しています。
なお、非公開求人は登録者にしか出回りません。
登録しないことで自身の可能性を狭めないためにも、まずは転職エージェントに登録することをおすすめします。
非公開求人とは
事業戦略上などで表立って募集できないが、こっそり人を採用したい企業がエージェントに依頼する求人。
給与やポジションなどがハイグレードであるケースが多い。
理由3. 目指す業界・職種に特化した対策が可能
多くの転職エージェントでは「業界別」「職種別」の対策に力を入れており、その対策によって内定を獲得できた方も数多くいます。
このような対策が行える理由は、転職エージェントが企業選考を熟知して突破するノウハウを多く保有していることにあります。
具体的には、過去どのような人が受かって、落ちたのか、またその時にどのような質問をされて、どのように回答したか、といったデータを保有しており、選考前に教えてくれるのです。
これらのメリットがあるので、転職エージェントを使わない手はないでしょう。
6転職エージェントをより効果的に利用する7ポイント

この章では、転職エージェントをより効果的に利用するためのポイントを7つお伝えします。
- スカウトを利用した場合、2週間に1回くらい連絡を入れておく
- 転職時期は最短可能日程で答える
- 相性が合わなければ担当コンサルタントの変更を申し出る
- 経歴やスキルに嘘をつかない
- 推薦文は必ず確認する
- 同じ案件に複数の転職サービスから応募しない
- 紹介された会社の実態を口コミサイト『OpenWork』で調査
せっかく良い転職サービスを選んでも、上手に活用できなければもったいないので必ずチェックしましょう。
Point-1. スカウトを利用した場合、2週間に1回くらい連絡を入れておく
転職サイトは、企業から依頼を受けるとデータベースの中から条件を絞り応募者を探していくのですが、この時の表示順番が「更新日」(=最終接触日)なのです。
「更新日が古い=もうすでに転職を決めた可能性が高い」と判断されるので、連絡を怠っていると後回しにされ、いずれ案件紹介メールが届かなくなります。

例えば、上記は「年齢30歳以下、転職回数1回以下、勤続年数2年以上、TOEIC780以上」で検索した結果ですが、実務的な処理としては、更新日が新しい順番に20人ずつメールを送って反応をみて、応募者がいなければ次の20人へ、といったように送信していきます。
更新日が古いと、いくら条件が良くても機械的に後回しになってしまう場合があるのです。
Point-2. 転職時期は最短可能日程で答える
コンサルタントとのファーストコンタクトで必ず「転職時期はいつ頃をお考えですか?」と聞かれるので、この時には「いいところがあればすぐにでも」と答えるようにしましょう。
そうすればあなたはすぐに売上に繋がると考え、優先順位をあげて対応してくれることでしょう。
※もちろん現職での退職手続きや引継ぎがあるはずなので、その点は伝えておきましょう。
Point-3. 相性が合わなければ担当コンサルタントの変更を申し出る
担当コンサルタントに情をうつしてはいけません。
担当変更がどうしてもしづらい場合は他社を当たりましょう。
担当変更メール文面例
いつも大変お世話になっております。現在転職の支援をして頂いている○○と申します。現在、ご担当者の○○様には大変丁寧にご対応頂いており感謝をしておりますが、
転職活動が初めてで不安が大きく、他の方のご意見も是非お伺いしたいです。
もし可能であれば、他のコンサルタントの方と一度お話をしたく考えております。
大変お手数をおかけしますが、何卒よろしくお願い申し上げます。
Point-4. 経歴やスキルに嘘をつかない
登録情報や一連のやりとりについては、申し出をしない限りは情報が残ります。
コンサルタントでよく話題にあがるのが、「去年の登録情報と今回とで登録情報が違うよ・・・」という話です。
この場合、虚偽報告を行うリスキーな人材として、紹介する案件を絞るなどの判断がくだされます。
Point-5. 推薦文は必ず確認する
ほとんどの場合、担当コンサルタントはあなたを200字〜1000字で紹介する推薦文を書きます。
そこで「面接時に相違があると困るのと、客観的に今一度自分を見直したいため、書いていただいた推薦文をお送りいただけませんか?」と一声かけましょう。
Point-6. 同じ案件に複数の転職サービスから応募しない
数社の転職サービスを使っている場合、同じ案件には複数の転職サービス経由で応募しないようにしましょう。
企業から「他の転職サイトからも応募があるんだけど」と担当に連絡がいってしまいます。
企業・担当コンサルタント両者に不信感を与え、場合によっては破談となるリスクさえあります。
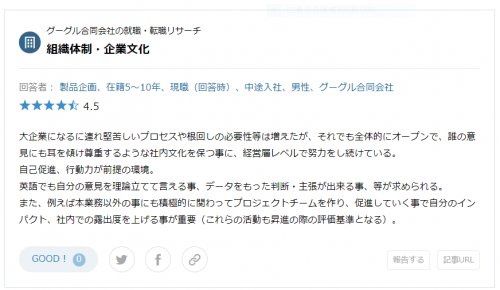
Point-7. 紹介された会社の実態を口コミサイト『OpenWork』で調査
転職エージェントも売上がかかっていますから、なんとかしてあなたに転職を決めてもらいたいと考えています。
優良なコンサルタントであれば都合の悪いことを隠したりすることは少ないでしょうが、自衛のために口コミサイトの『OpenWork』を利用して裏をとるようにしましょう。
以下のような口コミが大量に集まっているので、その情報をもとに、社風や雰囲気をあらかじめ予想することができます。

上場企業であればほぼ全ての企業についての口コミが集まっていますので、ぜひ利用してください。
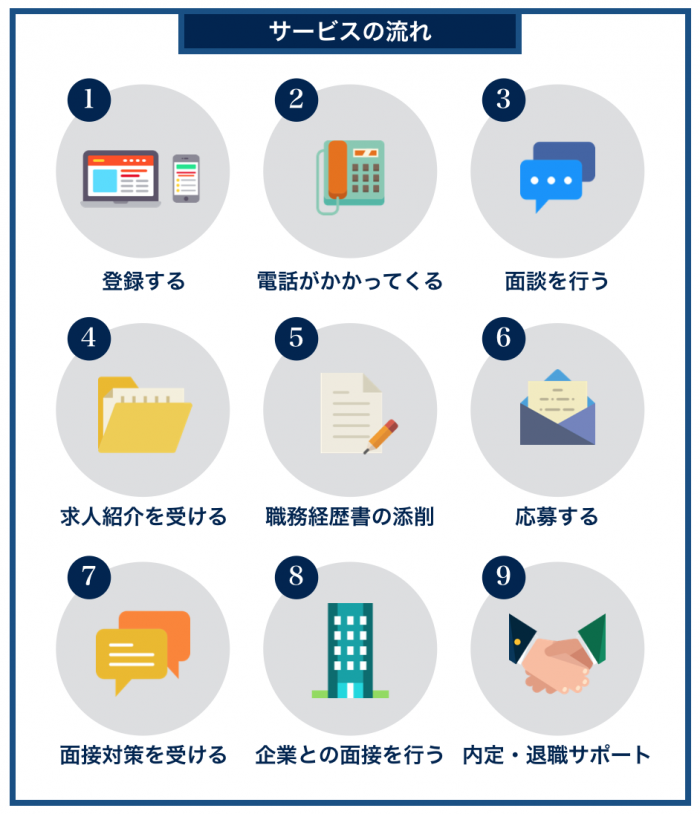
7【図解】転職エージェント利用の流れ
ここまで、転職が有利に進む転職サービスと、その活用ポイントをお伝えしてきましたが、いかがでしたでしょうか。
転職エージェントに登録したあとは、特に準備は必要とせず、気軽に身をゆだねれば良いのですが、初めて使う方は不安も多いかと思いますので、登録後何が起こるのかをざっくり把握しておきましょう。

Step 1. まずは公式ページから登録する
それぞれの公式ページから登録を行います。
登録する際は、『転職サービス』なのか『派遣サービス』なのかを確認するようにしてください。
例えば、「パソナ」と検索するとパソナの派遣登録サイトが出てくるように、紛らわしいサービスが複数あるため、登録前にしっかりと確認しましょう。
正社員転職を目指していたのに、知らずのうちに派遣社員の面接を受けていた…ということがないように、十分に注意しましょう。
Step 2. 担当コンサルタントから連絡が来る
登録すると、担当から数日以内に電話かメールで連絡が入ります。
事前に準備などをする必要は全くありませんが、ざっくり下記のようなことを聞かれます。
- 転職希望時期は?
- 希望する職種や業界は?
- 希望年収は?
10分ほどの最低限のヒアリングを受けた後、キャリアカウンセリングのアポイント調整を行います。
※最初からアポイント調整に入る場合もあります。
Step 3. キャリアカウンセリング
あなたが転職エージェントのオフィスに訪問することもあれば、担当コンサルタントが近くまで来てくれることもあります。(近年はコロナの影響により、オンライン面談も積極的に取り入れられています。)
初回面談での話題で多いのは下記のようなテーマです。
- あなたのキャリアの棚卸
- PRポイントの整理
- 転職するべきかどうか
- 転職するとしたらどのような企業に内定をもらえそうか
- どのように職務経歴書を書いたら通過しやすくなるか
- 転職についての要望の深堀
キャリアカウンセリングで気づくことも多く、なるべく多くのコンサルタントに意見をもらえば、考えがまとまっていき、後悔ない転職をすることができるでしょう。
担当コンサルタントとは長い付き合いとなるため、できれば拠点に足を運ぶようにしましょう。
Step 4. 求人紹介を受ける
あなたの希望に合いそうな求人を5件~20件ほど紹介してもらえます。
思ってもないような大手もあれば、今まで知ることのなかった魅力的な中小企業もあるでしょう。
それぞれのエージェントしか扱っていない独占求人もありますので、複数社のエージェントから求人紹介を受けることを推奨します。
Step 5. 履歴書・職務経歴書の添削
応募する企業を決めたら、職務経歴書や履歴書といった選考書類を添削してもらいます。
場合によってはこのためだけに面談を設定してくれたり、何度も書き直しを行ったりしてくれます。
最高の職務経歴書をエージェントと一緒に作り上げていきましょう。
Step 6. 紹介された求人に応募する
選考書類が完成したら、担当コンサルタントが最後に推薦文を添えて企業に応募します。
自分ではなかなか伝えられないあなたの魅力を、担当コンサルタントが企業に伝えてくれます。
求人サイトを使って自力で応募すると、推薦文はもちろん誰も書いてくれませんし、企業への手続きも全部自分でしなければならないため、それに比べると転職エージェント経由は圧倒的に有利です。
Step 7. 面接対策を受ける
応募している企業の面接担当者がどのような質問をして、どのようなタイプの方を好むのか、今持っているスキルのなかで何をPRするべきなのかといったポイントのアドバイスを貰います。
あなたが希望すれば模擬面接を実施してもらえるケースも多いです。
Step 8. 企業との面接を行う
面接の日時設定は担当コンサルタントが全て行ってくれます。
対策してもらったことをフル活用して、力を出し切りましょう。
面接に落ちてしまった場合には、多くの場合、担当コンサルタントが人事担当者からフィードバックを受けているため、次の面接に生かすことができます。
Step 9. 内定と退職サポート
内定が出た後は、担当コンサルタントが給料交渉や入社日の調整を責任を持って行ってくれます。
また、退職手続きについて不安な場合も、上司にどのように報告するかなど転職エージェントであればノウハウを必ず持っていますので、頼ってしまいましょう!
Step 10.退会手続きをする
転職先の内定がもらえたら、転職サイトを退会するのが無難です。
万が一転職後も転職サイトに入会し続けていたら、転職先の人事担当者に見つかってしまうかもしれません。
転職サイトを利用している会社は、転職サイトに登録している人材を「スカウト」機能でチェックしています。
転職先の人事担当者が「スカウト」機能であなたの情報を見つけた場合、「入ったばかりなのに、もう転職しようとしている」と、無用な疑いをかけられるかもしれません。
8. Webデザイナー転職でよくあるQ&A
Q1.未経験からのWebデザイナー転職は本当にできますか?
結論、未経験からのWebデザイナー転職は可能ですが、若ければ若いほど良いです。なぜなら、未経験だと0から企業が育てる必要があり、体力があり素直で吸収率も高い若手の方が育てやすいからです。
世間一般では、キリ良く29歳までというが目安ですので、参考にしてください。
Webデザイナーの仕事に興味を持っている方は、早い段階から積極的に一歩踏み出すことをおすすめします。
Q2. Webデザイナーに資格は必要ですか?
結論、資格は不要です。Webデザイナー転職においては「ポートフォリオ制作」「徹底的な選考対策」が肝なので、そちらに注力するようにしてください。
Q3. インハウスと制作会社との違いは何ですか?
インハウスと制作会社での違いを簡単にまとめると、以下になります。
| インハウス | 制作会社 | |
| 所属企業 | 事業会社 | 受託会社 |
| クライアント | 無し | 有り |
| メリット | 残業が少ない | 複数のWebサイトに関われる |
| デメリット | 単一のWebサイトにしか関われない | 残業が多い |
ぜひ参考にしてみてください。
まとめ
いかがでしたか?
先ずは一人で抱え込まず、初めの一歩を踏み出すことが大切です。
あなたの目的や現状にあわせて、今回ご紹介したおすすめの転職エージェントから話を聞いてみてください。
【転職エージェント】
【転職サイト】
あなたの人生がより明るいものになることを心から祈っています。
現役の転職コンサルタント集団。大手人材会社に在籍しているメンバーが多いため、執筆内容に制約がかからないように『匿名性』とし、裏事情やノウハウを包み隠さずにご紹介しています。